So before deep diving into mobx, so let me tell you the story as all greats blogs start with it hence here we go, so one fine day one of my friends texted me that he wanted to learn mobx for his work, so he asked What is actually mobx? so giving me a one-liner reply "It is a reactive way for state management in web app". There was the fight that started "Why do we actually require it when we already have Redux and React hooks?". We argued a lot about that so that made me write something about mobx and why it is different from redux or react hooks also why you should even consider it while making your next web app.
PermalinkWhat is actually Mobx?
So it all started in the company called Mendix where they were working on a web app with lots and lots and lots of components. So many components that even react were proving slow to them so the team decided to leverage the technology in reactive programming called Observable.
So Observables you can think of something like a box that holds a collection of items. The items are added asynchronously. Now when you want to update or perform any operation with an item you need to observe/look at these observables. So the team loved this idea and VOILA!! Mobx was Born.
So in the nutshell, Mobx manages these observers automatically for us we don't have to write a boilerplate for dispatching an action, and blah blah.... as we do in redux.

PermalinkSo What is Mobx State Tree(MST) now?
So if we go through the docs of MST it seems clear that Mobx is the state management engine whereas Mobs State Tree gives us the structure and common tools which need to build the web apps using Mobx. This blog will stick to Mobx as understanding MST requires a thorough understanding of mobx. But now in case, someone asks you what is MST you know it right.
And just to make you more interested MST is already being used by companies like Netflix, Grow, IBM, DAZN, etc.
PermalinkWhy you should even consider using it in your web app?
- Mobx is really really really fast.

- Mobx can be integrated with all major library react, react-native, vue, angular🥴, svelte, etc.
- It provides centralized stores for the data
- Any update in the app can be tracked down and can quickly generate snapshots of your state at any time
and many more.....
Let us get into action and see some code to understand Mobx.
First, let us go through the react component❤️ in which react hooks are used.

It ain't much but it's honest work. Yes I know I try to be funny but every time I fail to do it and that thing makes me keep trying 😌.

If you read through the snippet there is input which onChange event is called by the onhandleChange and sets the state. One thing the keep in mind we are not changing the value of input it is hardcoded.
So what do you think when onhandleChange gets called does the component need to be re-render. What can be an ideal case?
This is how many times it got rendered.

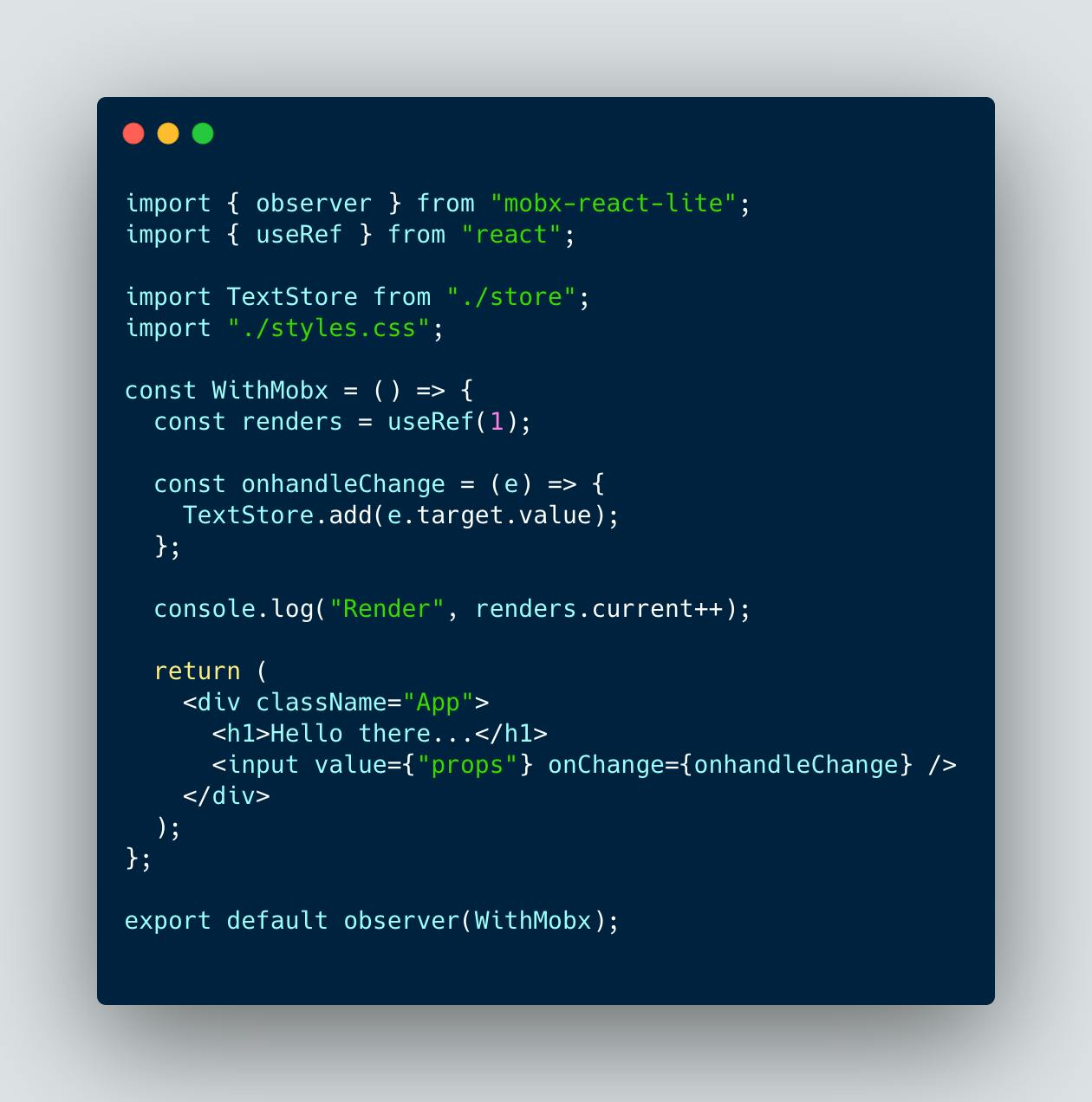
Now the same component with Mobx code.

And how many times it got render YES only one single time.

Now try to remember this, the reason why the mobx rendered only one time was that our mobx knows that the actual value of the prop we passed in input didn't change, so any random function should not get executed in this case our onhandleChange function.
But but but in the case of the component in which we used react hooks, we were changing the state of the component. It doesn't care if the component is used or not.
Isn't that awesome???
Now to be honest what we went through is just a drop in the ocean. To understand mobx you need to explore and try to use it in any of your basic projects like fetching API calls and rendering and see the magic happening.
You can check the app and try it by yourself by forking it.
Hoping this blog gave you some understanding about mobx.
Let's meet next time with something new. Until then, Cheers.
Happy Coding..!! 🙌🏽